Webフォームの「確認」ボタンなどを画像に置き換える

【CSSをうまく活用】
Webフォームの「確認」や「完了」ボタンを画像に置き換えることができます!
※CSSの知識が必要です。また、httpsサーバーが必要です。
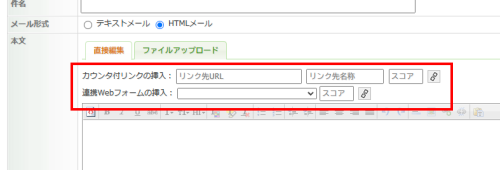
通常のWebフォームでは
設定方法
これを任意の画像に変更するには「公開ページ設定」の「ヘッダー情報」にて以下のCSSを入力します。
<style type="text/css">
<!--
.submit_btn input {
/* https下の画像にしてください */
background:url(https://*****.jpg) 0 0 no-repeat !important;
/* 画像ファイルと同じ大きさにしてください */
width:250px;
/* 画像ファイルと同じ大きさにしてください */
height:100px;
border:none !important;
color:transparent !important;
text-shadow:none !important;
box-shadow:none !important;
padding:0 !important;
border-radius:0 !important;
}
-->
</style>
結果
今回は入力ページのみでしたが、確認・Thanksページも個々に設定することが可能です。
ぜひご活用ください。