Web行動解析の「識別キー」の使い方

【識別キーを活用しましょう!】
本日はWeb行動解析にあります「識別キー」の使い方をご説明します。
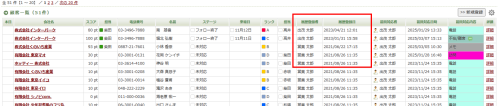
まず初めに、この「識別キー」が必要なケースは「別々のページ」なのに「同じURLで表示される」ページを解析する為に使用します。
この確認画面とサンクス画面を解析したい!というときに識別キーを使用します。
※「別々のページ」なのに「同じURLで表示される」ページが存在しない場合は設定する必要性がありません。
「識別キー」の取得方法
「識別キー」の設定方法
今回は「サスケ Webフォーム」の「確認・サンクス画面」での例をご紹介します。
「識別キー」は最初に記載したように「“別々のページ”なのに“同じURLで表示される”ページ」へ埋め込む必要性があります。今回の例、Webフォームで該当する箇所は「確認ページ」および「Thanksページ」になります。そのため、以下の画像のように「確認ページ」「Thanksページ」へ「識別キー」を記載します。
※記載箇所はヘッダー情報・ヘッダーデザインのどちらか片方で大丈夫です。
「識別キー」を記載しましたら「ページ識別キー」と日本語で記載されている箇所を分かりやすい名称に書き換えてください。イメージとしては
<script> var swt = {page_key : "ページ識別キー"}</script>を
<script> var swt = {page_key : "11-4_seminar_check-page"}</script>のように「英数字」および「.-_?」の記号のみで記入します。
記入を終えたら、Web行動解析自体のタグも一緒に合わせて記載しておきます。
これでひとまずは設定が完了です。
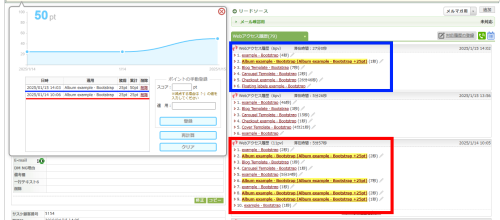
設定が完了したら…
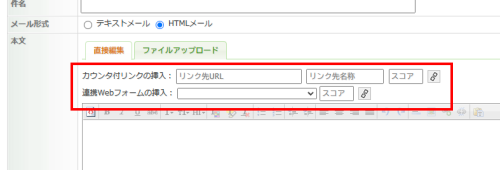
おまけ ~ Webフォームの行動解析を取るには ~
これを設定しておくことで、上記例の解析を取ることができるようになります。
ぜひ、ご活用ください。