Webフォームのカレンダーの制御方法

【さまざまな設定が可能です!】
Webフォームのカレンダーで「土日に色を付けたい」や「選択できる日付を制御したい」といったお悩みはありませんか?
本日はWebフォームで利用しているカレンダーの制御方法をご紹介します。
※こちらはJavaScriptやWebの知識が必要です。
※またこの方法はサポート対象外とさせて頂きます。ご了承くださいませ。
カレンダーの制御 - 例
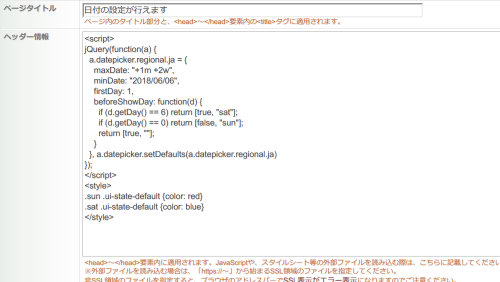
以下のコードを「Webフォーム > 公開ページ設定 > 入力ページの設定」の「ヘッダー情報」へ記載することで
- 選択可能な日付の最大値が「1ヶ月と2週間」
- 選択可能な日付の最小値が「2018/06/06」
- 週の始まりが「月曜日」
- 「土曜日が青色」かつ「日曜日は赤色&選択できない」
<script>
jQuery(function(a) {
a.datepicker.regional.ja = {
maxDate: "+1m +2w",
minDate: "2018/06/06",
firstDay: 1,
beforeShowDay: function(d) {
if (d.getDay() == 6) return [true, "sat"];
if (d.getDay() == 0) return [false, "sun"];
return [true, ""];
},
}, a.datepicker.setDefaults(a.datepicker.regional.ja)
});
</script>
<style>
.sun .ui-state-default {color: red}
.sat .ui-state-default {color: blue}
</style>
カレンダーの制御 - 解説
基本のテンプレートは下になります。
<script>
jQuery(function(a) {
a.datepicker.regional.ja = {
/* ここに設定を記入します */
}, a.datepicker.setDefaults(a.datepicker.regional.ja)
});
</script>
コードの挿入場所は上記にも記載しましたが、「Webフォーム > 公開ページ設定 > 入力ページの設定」の「ヘッダー情報」になります。
カレンダーの制御 - 解説(設定項目)
maxDate
選択可能な日付の最大値を指定できます。
日付の指定は以下の記述が出来ます。
※1と3は日付の前後に「"」を必ず付けてください。
- Dateでの記述
「"2018/06/01"」のように『年月日』で記述する方法です。
開始日・終了日が決まっている場合はこちらをお使いください。maxDate: "2018/01/01",
maxDate: "2018/12/31", - Numberでの記述
今日から数えて『何日後か』を記載する方法です。
たとえば「2」と記入した場合は『今日から2日後』が、「-1」と記入した場合は『昨日』として設定されます。「0」の場合は『今日』になります。
開始日・終了日が決まっていない場合はこちらをお使いください。maxDate: 14,
maxDate: -5, - Stringでの記述
今日から数えて『y年、mヶ月、w週間、d日、後か』を記載する方法です。
たとえば「"+1m +7d"」と記入した場合は『今日から1ヶ月および7日後』が、「"-2w"」と記入した場合は『今日から2週間前』と設定されます。「"0d"」の場合は『今日』になります。
開始日・終了日が決まっていない場合はこちらをお使いください。maxDate: "+1y +3m",
maxDate: "-3w -1d",
minDate
選択可能な日付の最小値を指定できます。
日付の指定はmaxDateと同じです。
firstDay
週の最初の日を設定します。
日曜日は「0」、月曜日は「1」などになります。
firstDay: 1,beforeShowDay
上記までの設定とは異なり、配列を返すことで『特定の日付・特定の曜日』に対して『選択が可能かどうか』『CSSクラス名を追加』を行うことができます。
たとえば「[true, "sat"]」と返すことで『日付の選択が可能&satというCSSクラス名を追加』することができ、「[false, "sun"]」と返すことで『日付の選択が不可能&sunというCSSクラス名を追加』することができます。
以下の場合「土曜日の時は[true, "sat"]を、日曜日の時は[false, "sun"]を、それ以外は[true, ""]を返す」設定になります。
beforeShowDay: function(d) {
if (d.getDay() == 6) return [true, "sat"];
if (d.getDay() == 0) return [false, "sun"];
return [true, ""];
},
「beforeShowDay」で各CSSクラス名を追加できますので、以下のようなCSSを記述することで土日に色を付けられるようになる仕組みです。
<style>
.sun .ui-state-default {color: red}
.sat .ui-state-default {color: blue}
</style>
その他の設定について
その他、細かい設定については以下のサイトに全て記載されております。
お手数ではございますが、こちらにてご確認くださいませ。
ぜひ、ご活用ください。