Googleタグマネージャを利用してWebフォームの解析をとる方法(3/3)

【最後はサスケの設定です】
※2020年4月現在の情報です
【ご注意点】 本設定につきましてはサポート対象外とさせて頂きます。ご了承くださいませ。
はじめに
Googleアナリティクスの設定に比べ、Googleタグマネージャでは設定の内容が多くなります。そのため、3つの章に分けてご案内します。
- クロスドメイン設定(こちらのページにて解説します)
- 仮想ページ設定(こちらのページにて解説します)
- サスケの設定(本ページにて解説します)
サスケの設定
サスケのWebフォームを設定することで、入力・確認・サンクスページを仮想ページに対応させることが出来ます。
サスケの設定・レイアウト管理
サスケの設定・公開ページ設定
続いて各フォームの公開ページを設定していきます。
公開ページ設定を開き、入力ページ・確認ページ・サンクスページの「ヘッダー情報」へタグを書き込みます。
記入の仕方は以下の情報をヘッダー情報へ書き込むことで対応が可能となっております。
<script>
dataLayer.push({
'trackPageview': 'ページパス',
'event': 'loadready'
});
</script>- ページパス
お好きなページパスを記入します(例「/wf/?c=wf47503024_input」など)
入力ページの例
<script>
dataLayer.push({
'trackPageview': '/wf/?c=wf47503024_input',
'event': 'loadready'
});
</script>確認ページの例
<script>
dataLayer.push({
'trackPageview': '/wf/?c=wf47503024_confirmation',
'event': 'loadready'
});
</script>Thanksページの例
<script>
dataLayer.push({
'trackPageview': '/wf/?c=wf47503024_thanks',
'event': 'loadready'
});
</script>設定が完了したら保存をしてください。
確認作業について
上記設定が完了したら「Googleタグマネージャ」「Googleアナリティクス」にて動作チェックを行います。
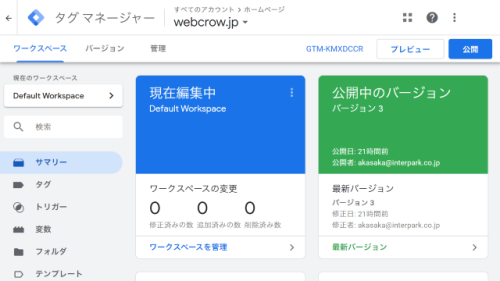
Googleタグマネージャにて確認する方法
Googleアナリティクスにて確認する方法
こちら、お試し下さいませ。